About this user guide
This user guide relates to the RDA. For more information about the project, see the background pages on the Getting started page.
Page navigation
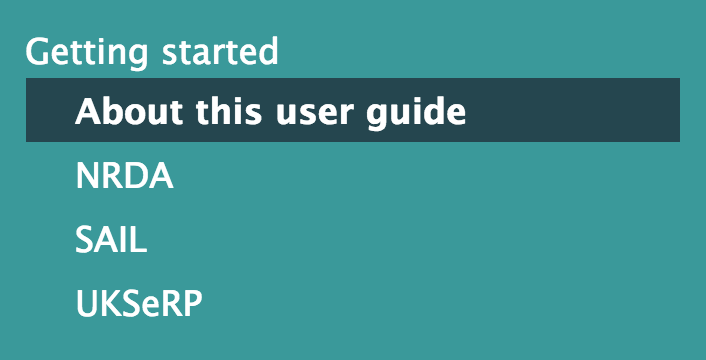
In addition to the main navigation menu at the top of the screen, a context-sensitive navigation menu appears to the right-hand side of each page. An example of this navigation menu is shown below:

On small screens, this navigation menu is hidden to save space.
Definitions
The RDA user interface contains a number of elements that are used to display, add, and manipulate data. Definitions of these elements look like the examples shown below:
- This is an example definition for a button
- Checkbox
- This is an example definition for a checkbox
- Dropdown
- This is an example definition for a dropdown menu
- Field
- This is an example definition for a field
- Radio
- This is an example definition for a radio button
- Link
- This is an example definition for a link
Dropdown content
To save space in the user guide, some content, including the above definition lists, is placed into dropdown links. The link below is an example of a dropdown:
More information appears in this dropdown panel. Click the dropdown link again to hide this content.
Print and expand content
In the top-right corner are buttons to print the content and to expand all dropdowns (see Dropdown content above).

Print and expand buttons
Notes
Important points of interest are shown in notes. An example note is shown below:
This is an example note.
